【开源】基于迪文COF智能屏的电子相册方案(动态平滑移)
该方案基于迪文COF智能屏开发,使用Python脚本进行串口通讯实现电子相册功能。


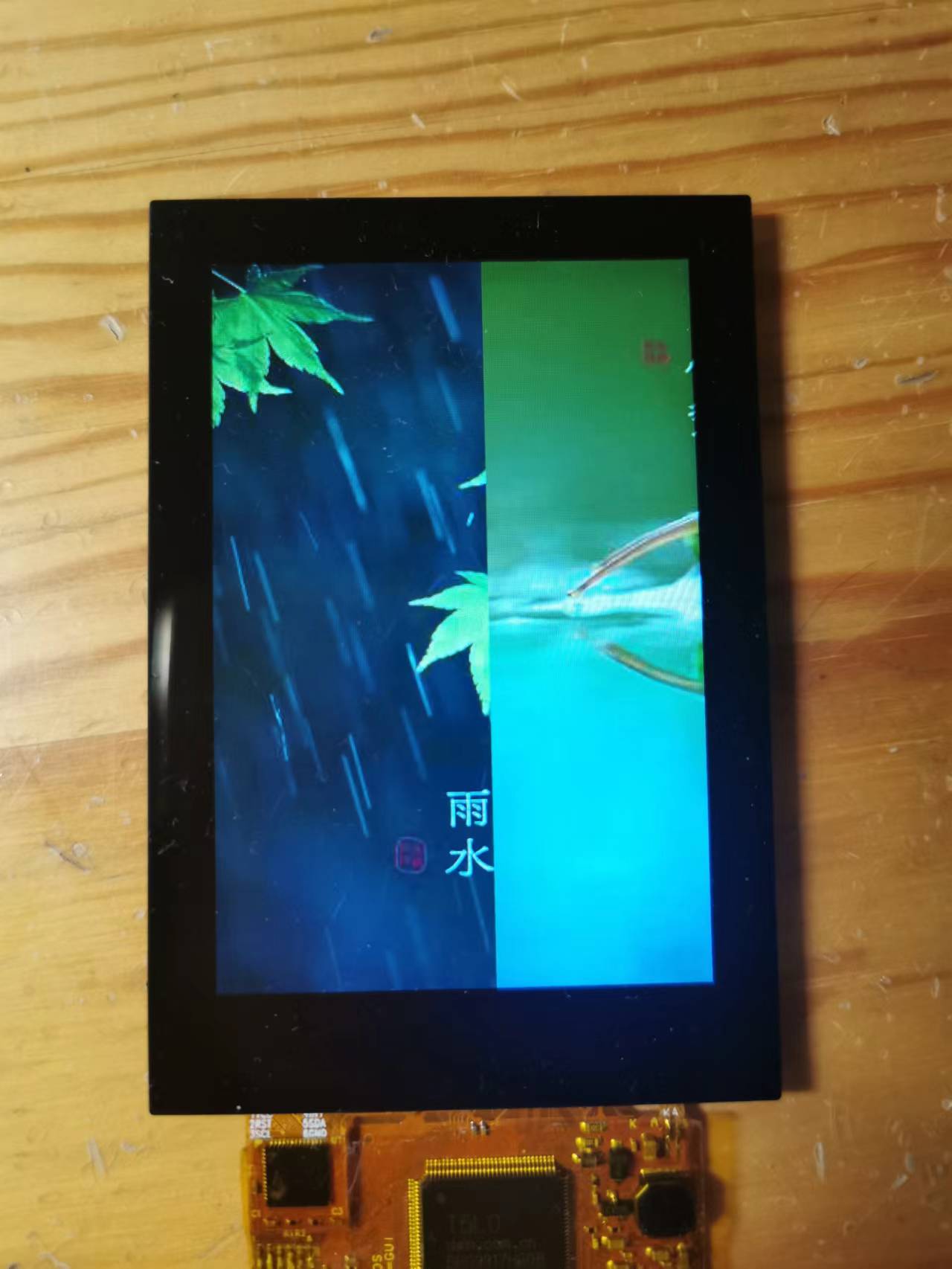
效果展示
这篇分享主要介绍如何使用迪文COF智能屏开发电子相册功能,涉及到到Python脚本串口通讯和电子相册的原理。此外,还详细解释了COF智能屏的工作原理和DGUS GUI开发软件的使用。需要了解以下知识:
1. 迪文COF智能屏基础了解,具备一芯两用的特点
2. 运行时内存中数据存储的原理,涉及描述地址和变量地址。
3. 迪文DGUS GUI开发软件设计界面
4. 串口指令的基本使用
5. 串口传送图片数据的原理
6. 电子相册的原理
7. Python基本知识
有python编程经验最好,没有的话,Python代码也应该基本可以看懂的。主要涉及到两个部分:1. 图片处理 2. 串口发送图片数据
二、迪文COF智能屏基础了解
简单来说,迪文COF智能屏能够一芯两用——一颗芯片两个核心:
一个核心,是用来处理GUI界面的,也就是DGUS GUI开发软件所设计的组态界面;
一个核心,是8051核心,可以自己用C或者用汇编来编写运行程序,一方面可以与处理GUI的核进行交互,另一方面,可以与外设进行交互。
两个核能够独立运行,相互不干扰,确保了GUI处理能够高效的进行。

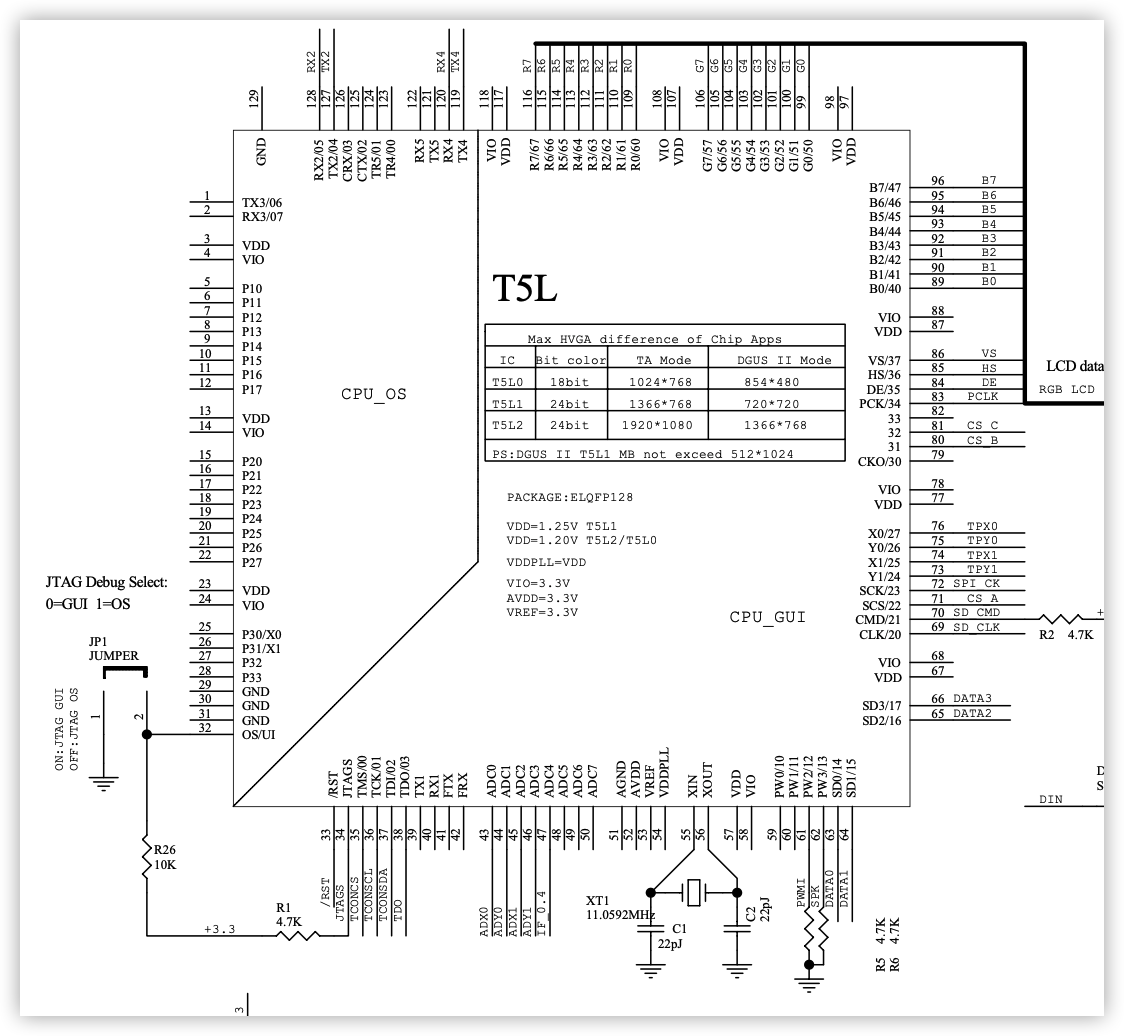
CPU核心说明
在基本的使用中,我们不用自己编写运行程序。因为官方提供了一个基础的运行程序,来进行串口指令的解析,并实现对GUI核的交互。
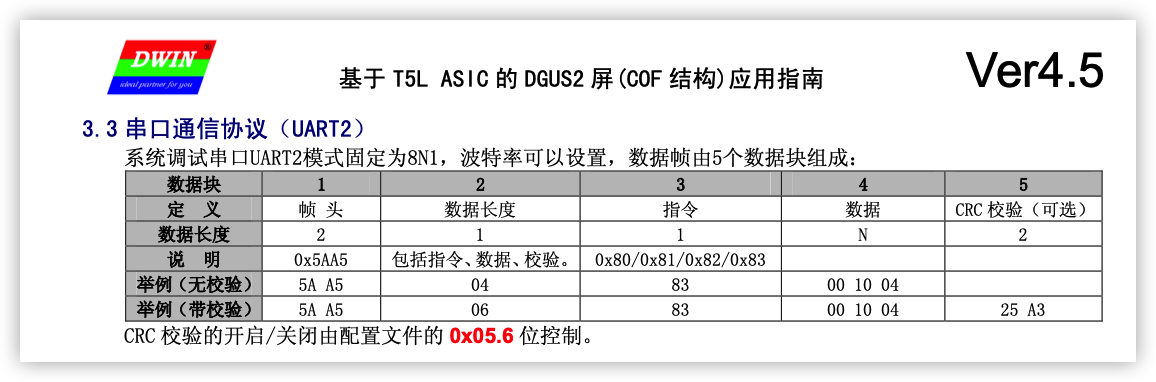
这个基础的串口指令的交互,通过UART2来进行。通过转接板上的USB接口与电脑连接并安装好驱动后,我们就可以通过电脑的串口与屏的UART2进行通信,其对应的协议就是指南上所说的UART2串口协议。

UART2指令
二、运行时内存数据存储的原理
下面,我们再来了解一下COF智能屏运行时内存中数据存储的原理。
后面我们使用DGUS GUI开发软件进行界面设计的时候,大部分的控件,都会有一个描述地址和一个变量地址。
当设计的界面,下载到COF智能屏后,是通过描述地址和变量地址中的数据,来决定具体的呈现和交互的。
所谓的描述地址,实际上,就是这个控件的各项属性,在内存中存放的地址。而变量地址,则是其对应的数据,在内存中的存放地址。不同的控件,其描述地址对应的内存中,存放的数据,是不同的,需要查看开发指南具体了解。
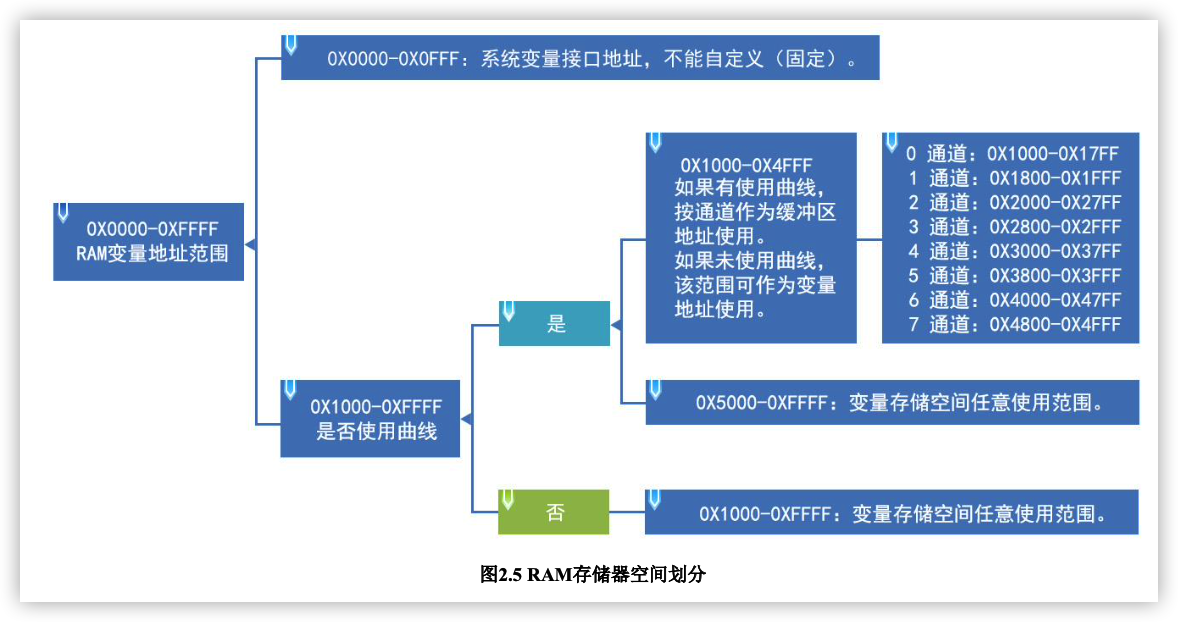
系统可供使用的地址空间为0x0000-0xFFFF。其中0x0000-0x0FFF为系统变量接口地址,被系统占用了;而0x1000-0xFFFF,则可以被我们自定义使用。

内存地址
举个例子:
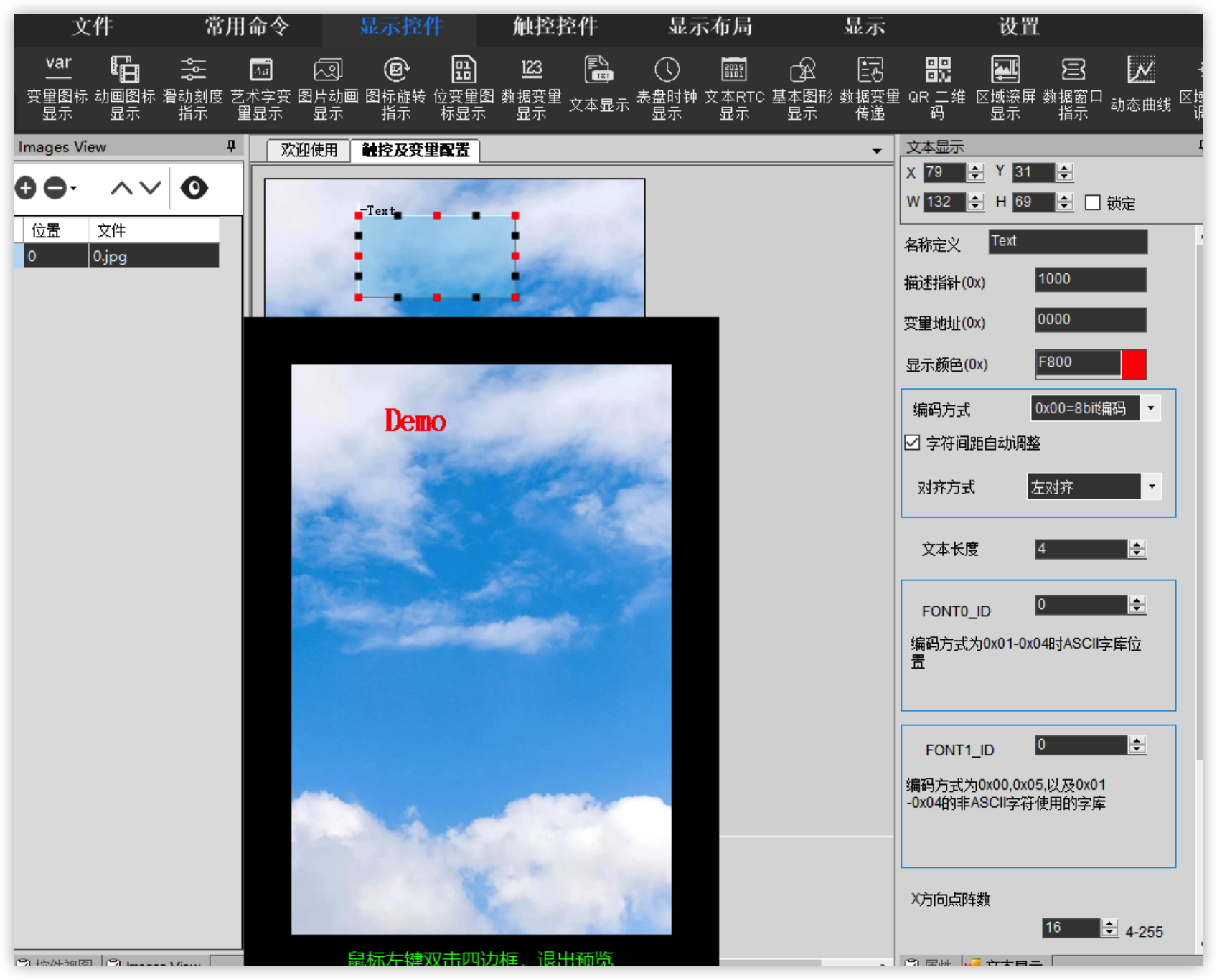
1个文本显示控件,我们需要设定它的数据放在那里,需要设置它在屏上显示处理的坐标地址,还有它用什么颜色等,这些信息,就存放在描述地址对应的内存中。

普通控件
再比如,我们可以设置一个变量图标显示,要给这个变量设置值为8。这个8,就会存放在变量地址对应的内存中。
而如果我们要改变这个变量显示控件实际显示处理的数值,那我们只要改变它对应的数据变量地址里面的值即可。
如果我们把一个增量控件的变量地址也设置为上面这个变量显示空间的变量地址,那么实际运行时,触摸点击这个增量控件,就能带来变量显示控件的关联变化。
而在实际的运行使用过程中,我们就是通过各种方法,来对这些内存中的数据进行控制,从而达到预期的逻辑和目的。
三、DGUS GUI开发软件设计界面
了解了控件的描述地址和变量地址,我们用DGUS GUI开发软件来具体进行设计,为后续的串口通信做准备。
DGUS GUI的易用性非常高,基础使用,这里就不多说了,大家去看看指南,看看视频,很快就学会了。
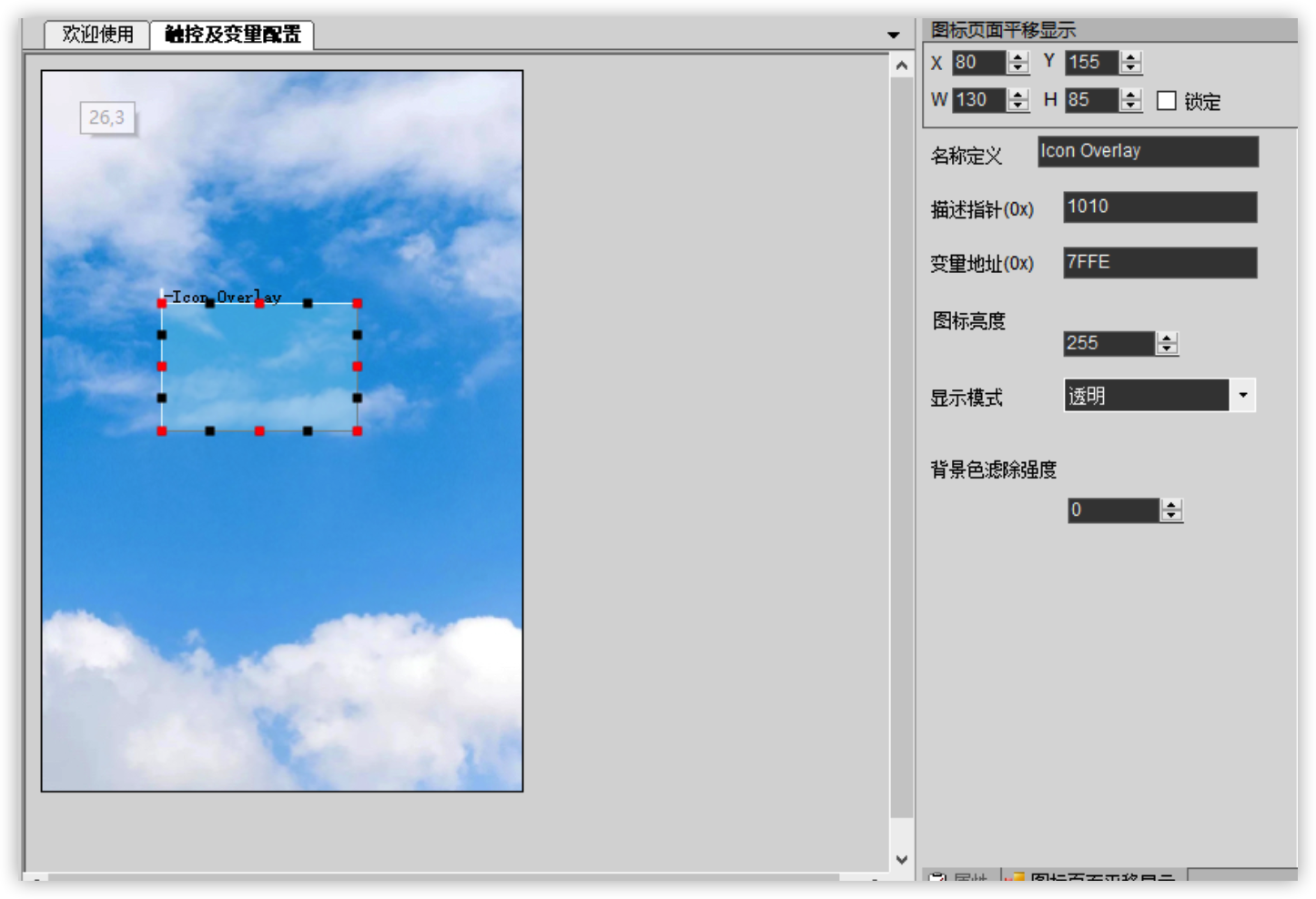
通过迪文的开发指南,我了解到,要实时显示图片,需要用到图标叠加显示控件。因此,我们就先在界面上,添加一个图标叠加显示控件。
这个图标叠加显示控件,也有一个描述地址和一个变量地址。
我们把描述地址设置为1010,变量地址设置为7FFE。

图标叠加控件
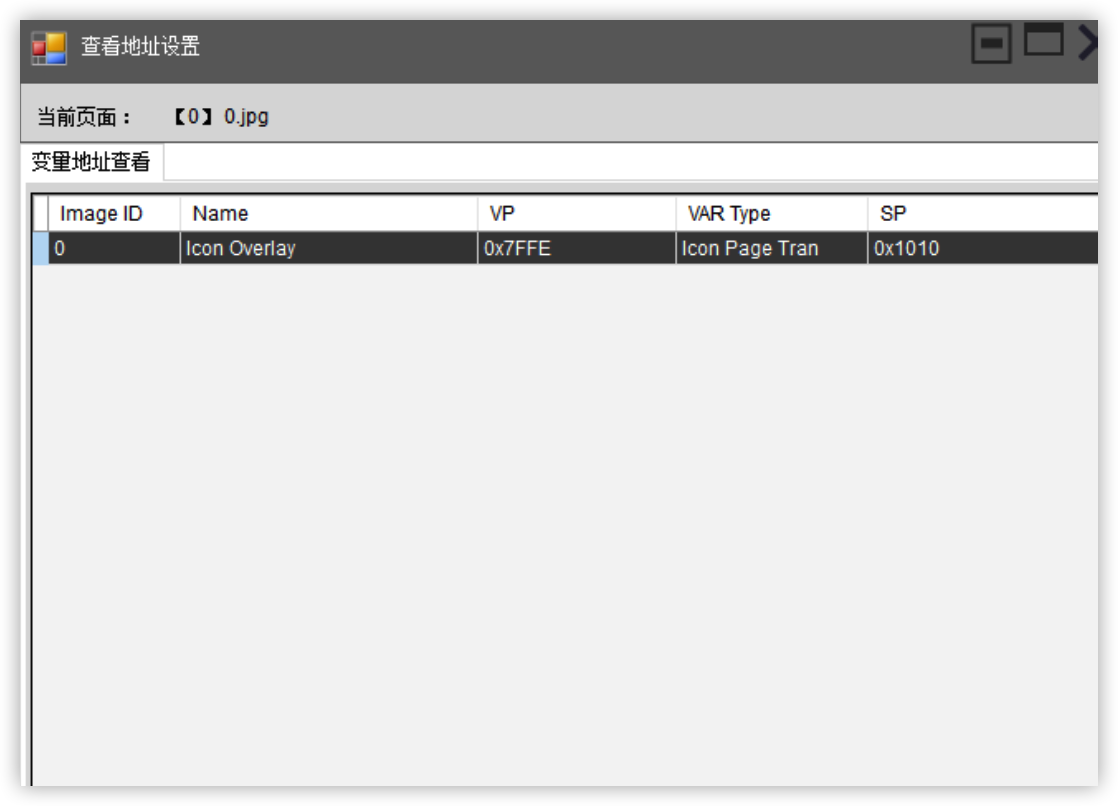
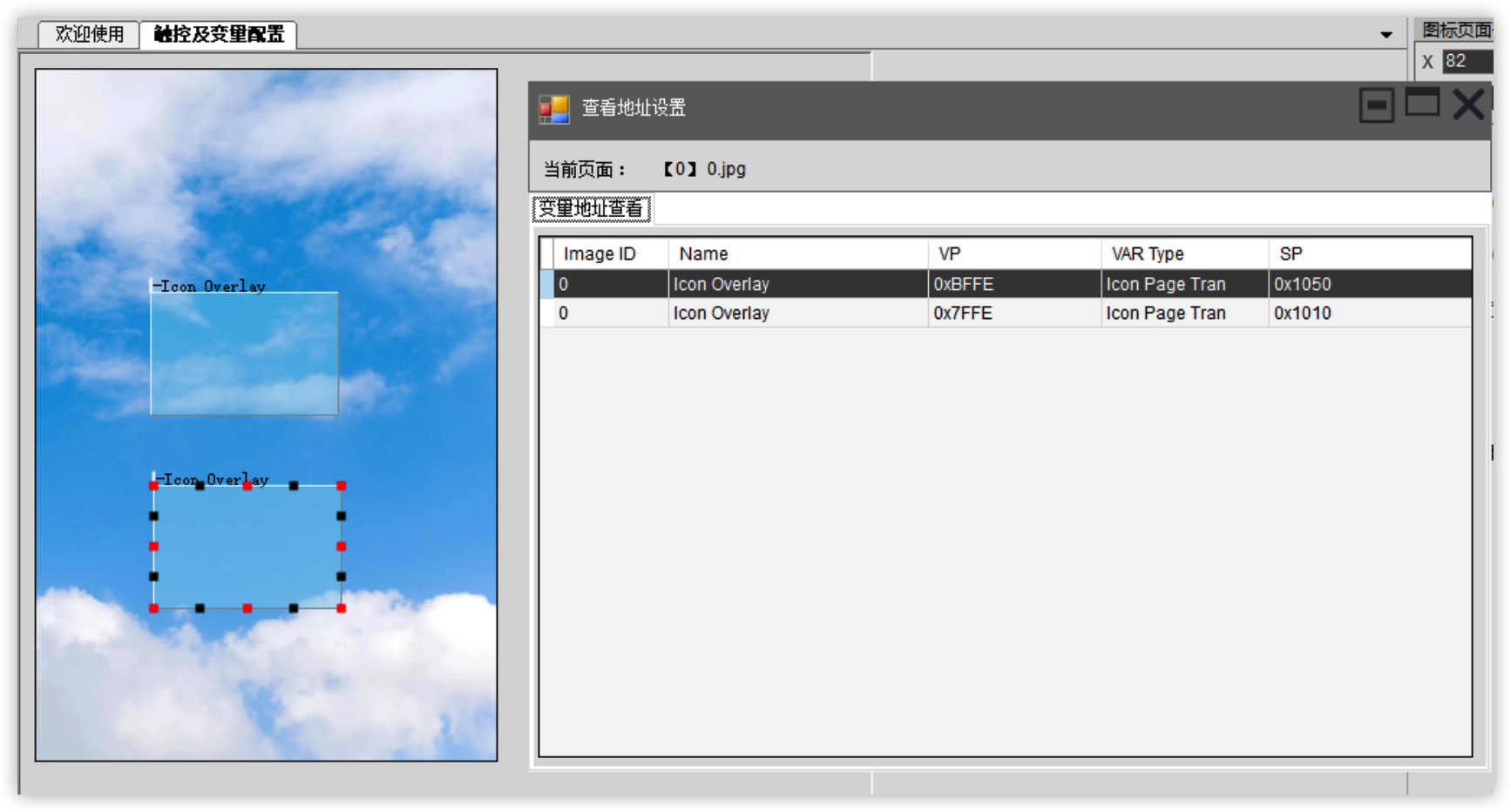
然后,我们可以通过显示——查看,来了解当前的描述地址和变量地址的使用情况,避免冲突。

变量信息查看
在上图中,我们可以看到,描述地址又叫SP,变量地址又叫VP。
那么,后续的使用中,我们将会通过控制SP和VP对应的数据,来达到我们需要的效果。
设计好以后,把生成的文件,通过SD卡或者串口下载到设备上面即可。
四、串口指令的基本使用
前面说了,COF智能屏运行时,我们实际上,是在与内存中的数据打交道,从而实现预期的逻辑和目的。
通过控件之间变量地址的关联,可以实现对数据的控制;通过编写C51核的运行程序,也可以实现对数据的控制。
而通过前面所说的UART2协议,我们就能通过串口给COF智能屏发送指令,通过指令,来间接的控制内存中的数据,控制了这些数据,就等于能够控制具体的运行逻辑了。
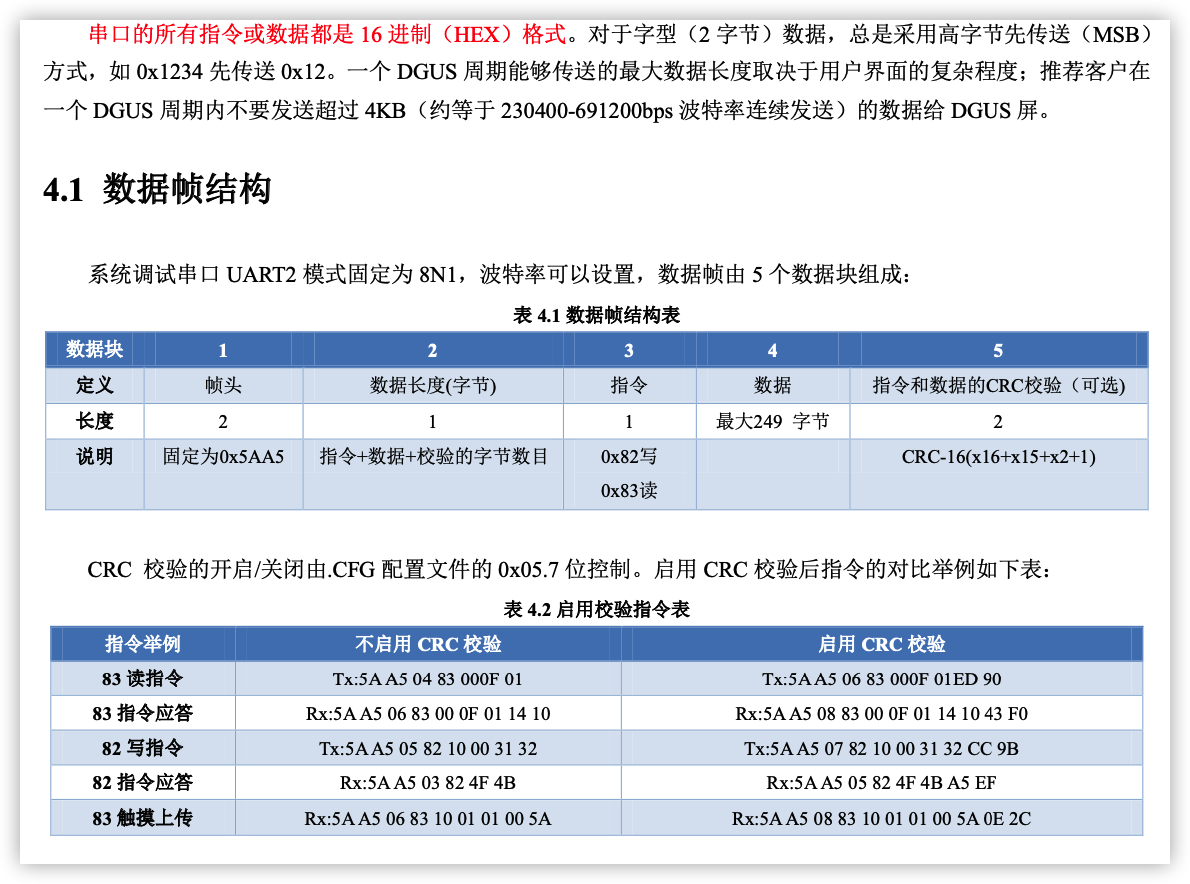
对于COF智能屏来说,基本的数据指令如下:

UART2
在上图中,包含了读和写的指令,方便我们查看内存中的具体数据情况,并设置需要的数值。
如果进一步了解,我们还会从指南中了解到,UART2也能够操作系统变量。
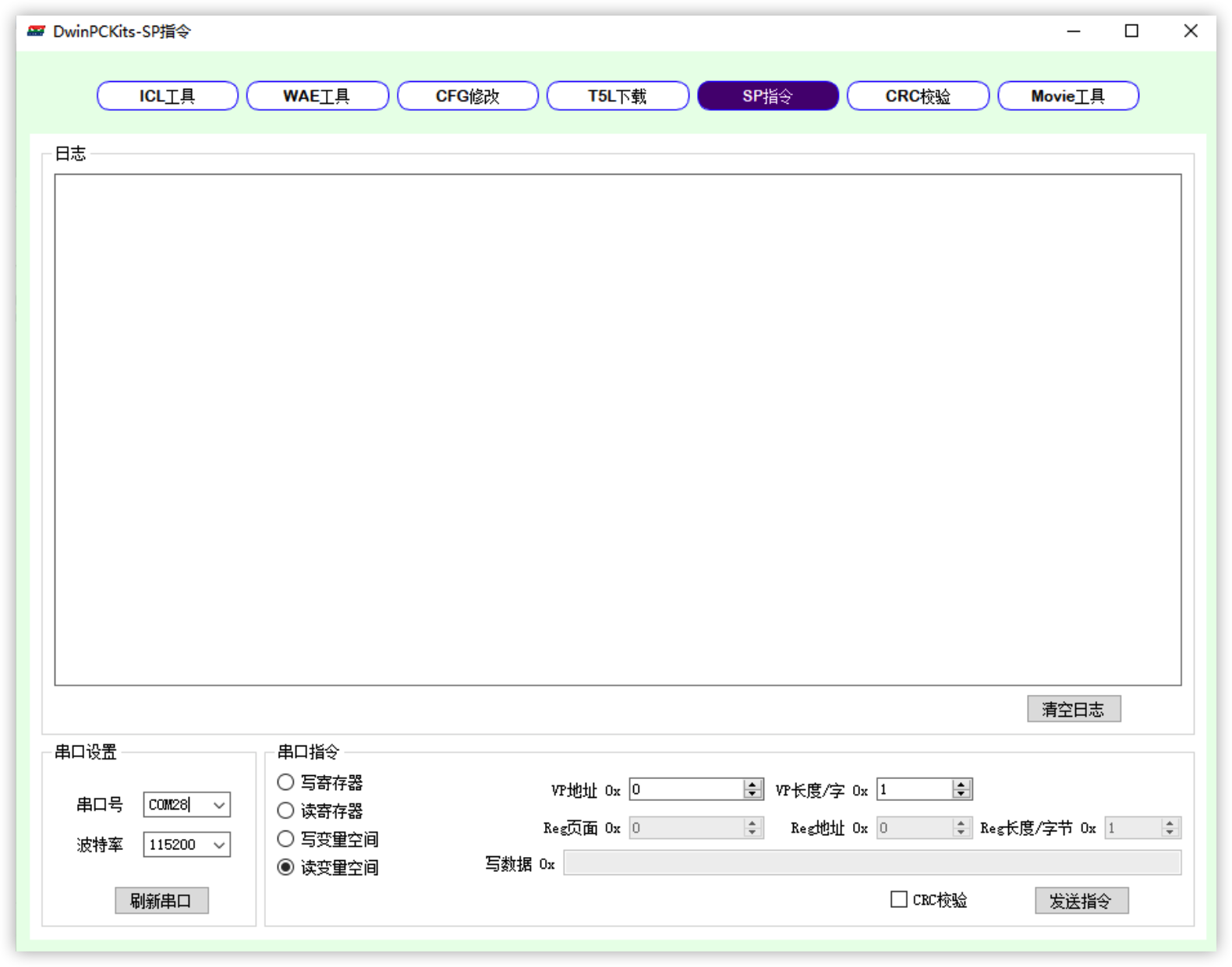
上面的指令,我们可以使用串口工具发送,也可以通过DGUS GUI设计软件中自带的SPI指令工具下发。

官方SPI工具
需要注意的是,其中一个字节,表示4位16进制HEX数据。
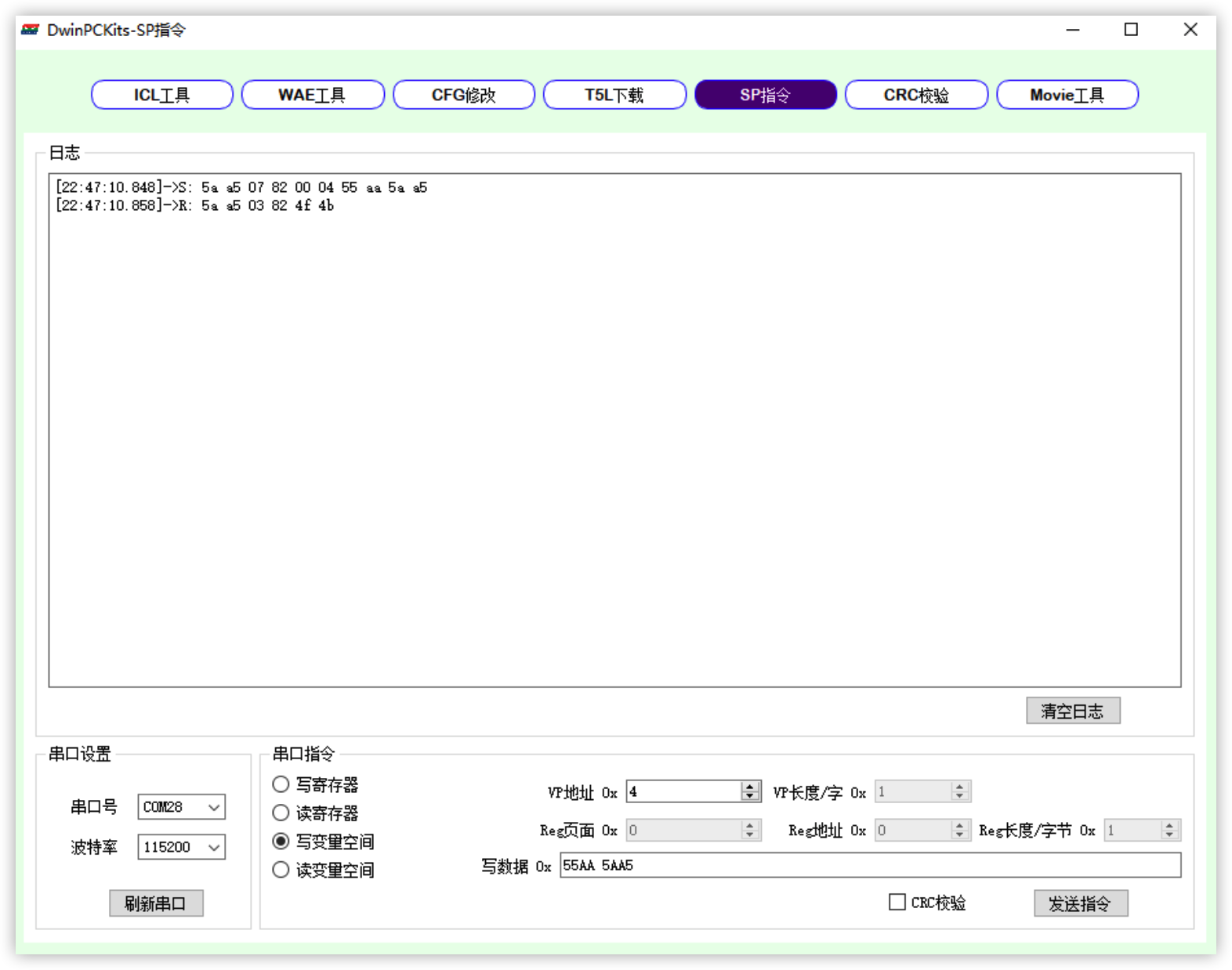
例如:我们可以发送下面的指令,让屏重启:

重启指令
我们可以发送下面的指令,获取屏的版本信息:

读取设备信息指令
其中,45表示GUI软件版本,10表示DWIN OS版本。
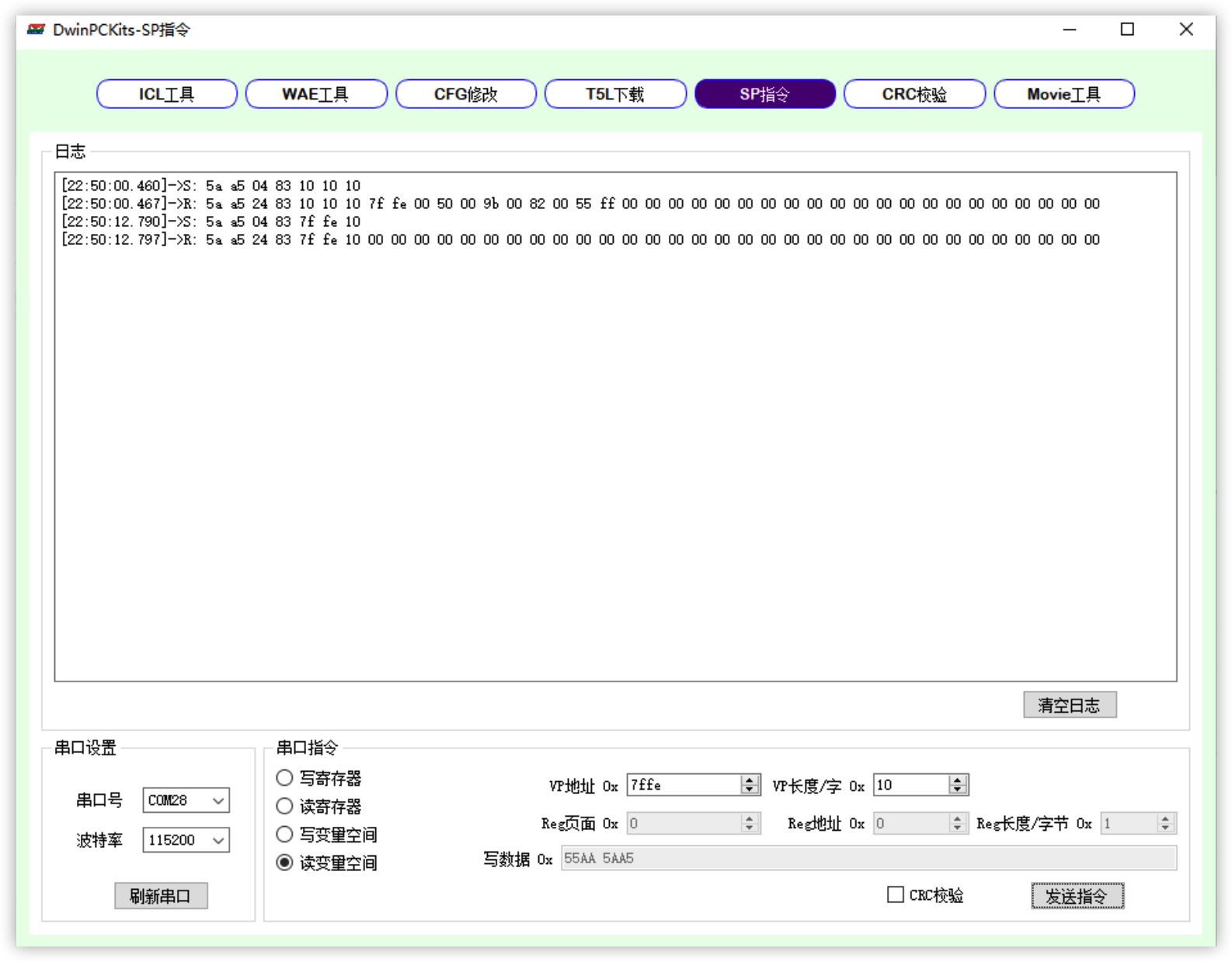
在前面设计界面时,我们添加了一个图标叠加显示控件,其的描述地址为1010,变量地址为7FFE,现在,我们通过串口读取他们的数据:

读取控件信息
在上面的5a a5 04 83 10 10 10对应的返回结果中,表示描述地址中存放的信息,我们可以看到一些关键信息:
7f fe:指明了变量地址位于哪里
00 50:表示x坐标位置
00 9b:表示y坐标信息
00 82:表示宽度
00 55:表示高度
在上面的5a a5 04 83 7f fe 10对应的返回结果中,我们看到的都是0,因为还没有图片数据。
了解了以上信息,我们就可以在下一步中,通过串口指令,来进行操作了。
五、串口传送图片数据的原理
通过手册,我详细了解了图标叠加显示控件实时更新图片的具体原理。
简单来说,就是其变量地址中,存放了对应的图片数据信息,而通过改变这个图片数据信息,我们就能控制图标叠加显示控件具体显示的内容。
我们只需要通过串口,把一张图片的十六进制数据,通过UART2的写指令,存放到对应的变量地址即可。
而因为系统的限制,可使用的存放空间为8000-FFFF,一个64K,也就是说,图片数据,不能超过这个值,否则会溢出。
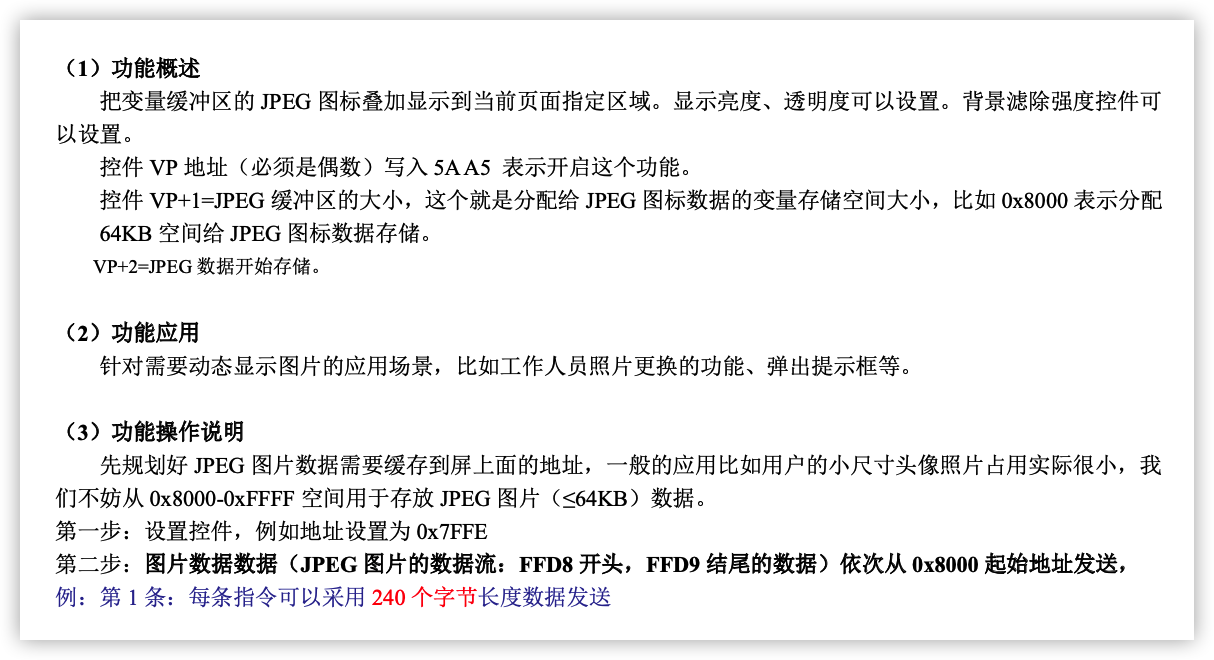
其具体的说明,可以查看指南:

图标叠加显示控件使用说明
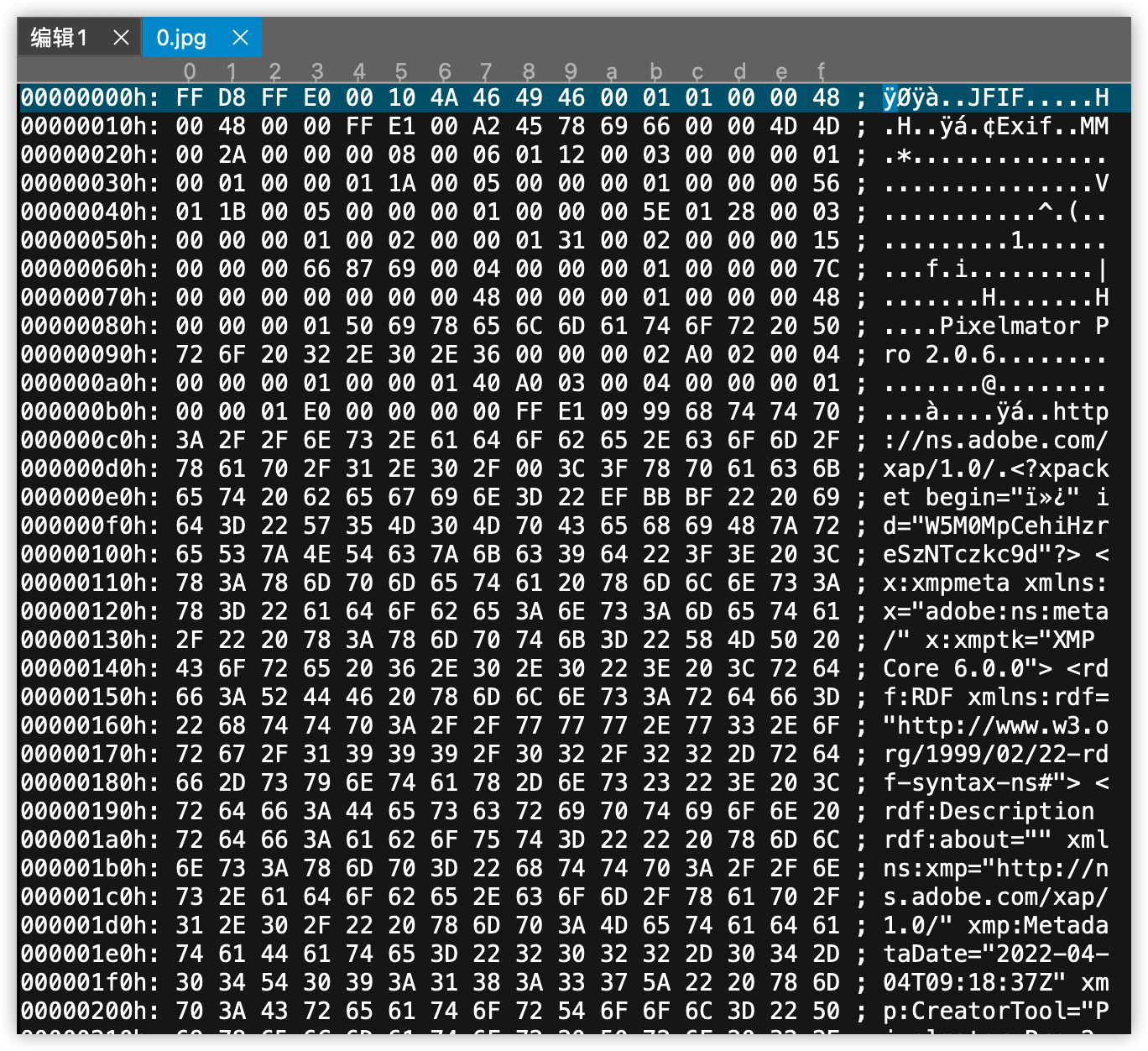
图片的具体数据,我们可以通过打开一张图片,查看其HEX格式的数据:

HEX
把这些指令,依次通过串口发送到COF智能屏即可。
但在实际使用中,根据具体的情况,每次发送240字节的数据,依次发送到对应的地址即可。如果不足240字节的,我们直接补0x00刀240字节。
前面我说过了,UART2串口传递数据时,一个字节,为4位16禁止HEX数据,所以每次发送240字节的数据后,对应的地址就需要增加120,也就是0x78。
在前面,我设定了图标叠加显示控件的变量地址为7FFE,其实际图片存放的地址,则是从8000开始的,所以我们把数据发送给8000开始的地址。

发送HEX数据
发送完成后,执行显示指令即可。

渲染显示
如果我们有多张图片,需要显示,那么可以在第一张图片数据发送完成后,延时一段时间,再发送第二张图片的数据即可。
六、电子相册的原理
要实现电子相册,我们就需要过一段时间,给COF智能屏,发送下一张图片数据信息。
然而,在实际使用中,因为显示图片时,有一个刷新的过程,发送一张新的图片数据后,执行显示指令时,会导致花屏一会马上正常,或者晃动一下,这样子的使用感受不是很好。
通过了解后,使用了一个变通的方法:
在界面上,使用两个图标叠加显示控件。如果要显示图片了,那么就把其中一个先给隐藏,然后发送数据,然后再执行渲染,完成了以后,再把它给显示出来即可。
同样的,如果要发送新的图片数据了,那么就把另外一个如法炮制,等新的显示出来的时候,再把旧的给隐藏了。
如此一来,我们通过交替的发送数据,交替的进行隐藏,从而确保了图片在显示交替的时候,不会出现花屏或者晃动的情况。

基本逻辑
通过以上的逻辑,已经有同学,实现了效果非常不错的视频数据的显示。但这样又会给我们带来了新的限制,因为最大只有64K空间做为图片数据存放,那我们的图片,就只能最大有32K大小了。好在,在这个屏上面,32K的图片,显示出来,效果也非常不错。
图片的交替显示问题解决了,为了更好的显示效果,又做了进一步的考虑。

两个图标叠加控件
在第四个部分,我们可以通过访问控件对应的描述地址对应的数据,获取了控件的位置信息和尺寸信息,同样的,我们也可以给这些数据对应的地址,发送信息,来修改它的位置和尺寸。
在我交替显示图标叠加显示控件中,隐藏操作,实际上,就是把其对应的坐标,修改到屏幕外即可,要不隐藏了,再把它对应的坐标,修改到屏幕内即可。
而我的实际演示中,会有图片从右到左滑动显示出来,也是通过修改其地址,来实现的。
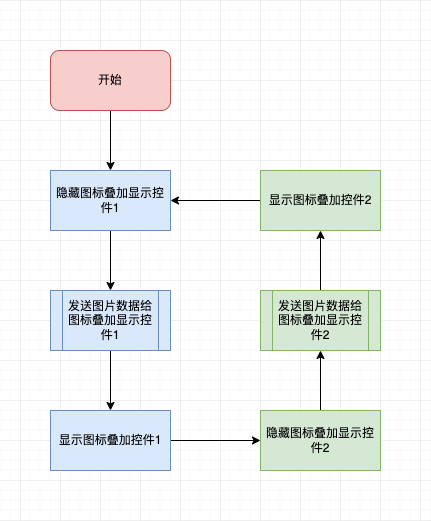
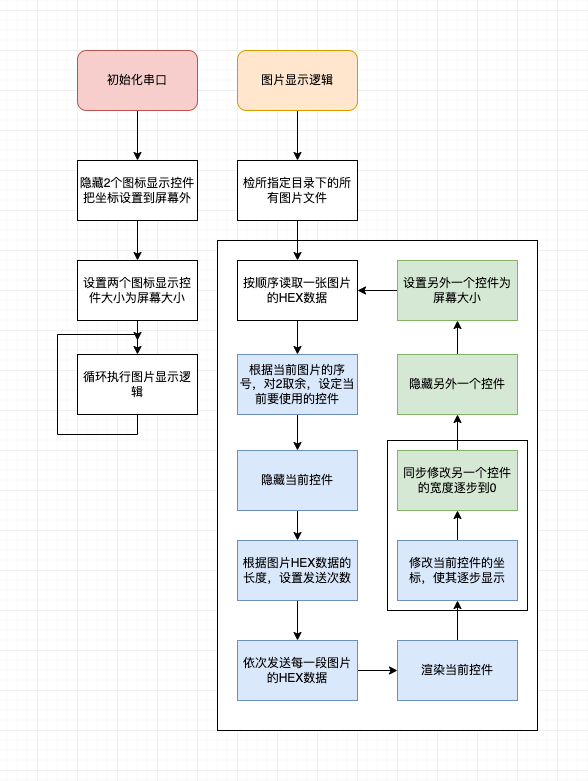
为了方便实现效果,在电脑上,我使用python,来进行图片数据的解析,以及通过串口UART2协议,给COF智能屏发送数据,以及控制具体的显示逻辑,其具体的处理流程如下:

具体流程
在上面的处理流程图中,没有详细的标注判断和循环等,怎么简介怎么来,主要为了说明逻辑。
其中具体使用到的指令包括:
隐藏控件:5a a5 07 82 描述地址高位 描述地址低位+1 屏幕宽度高位 屏幕宽度低位 00 00
移动控件:5a a5 07 82 描述地址高位 描述地址低位+1 屏幕宽度内地址高位 屏幕宽度内地址低位 00 00
修改尺寸:5a a5 07 82 描述地址高位 描述地址低位+3 尺寸宽度高位 尺寸宽度低位 尺寸高度高位 尺寸高度低位
发送图片数据:5A A5 F3 82 变量地址高位 变量地址低位+2 图片HEX数据
渲染图片:5A A5 07 82 变量地址高位 变量地址低位 5A A5 变量地址高位 变量地址低位+2+2
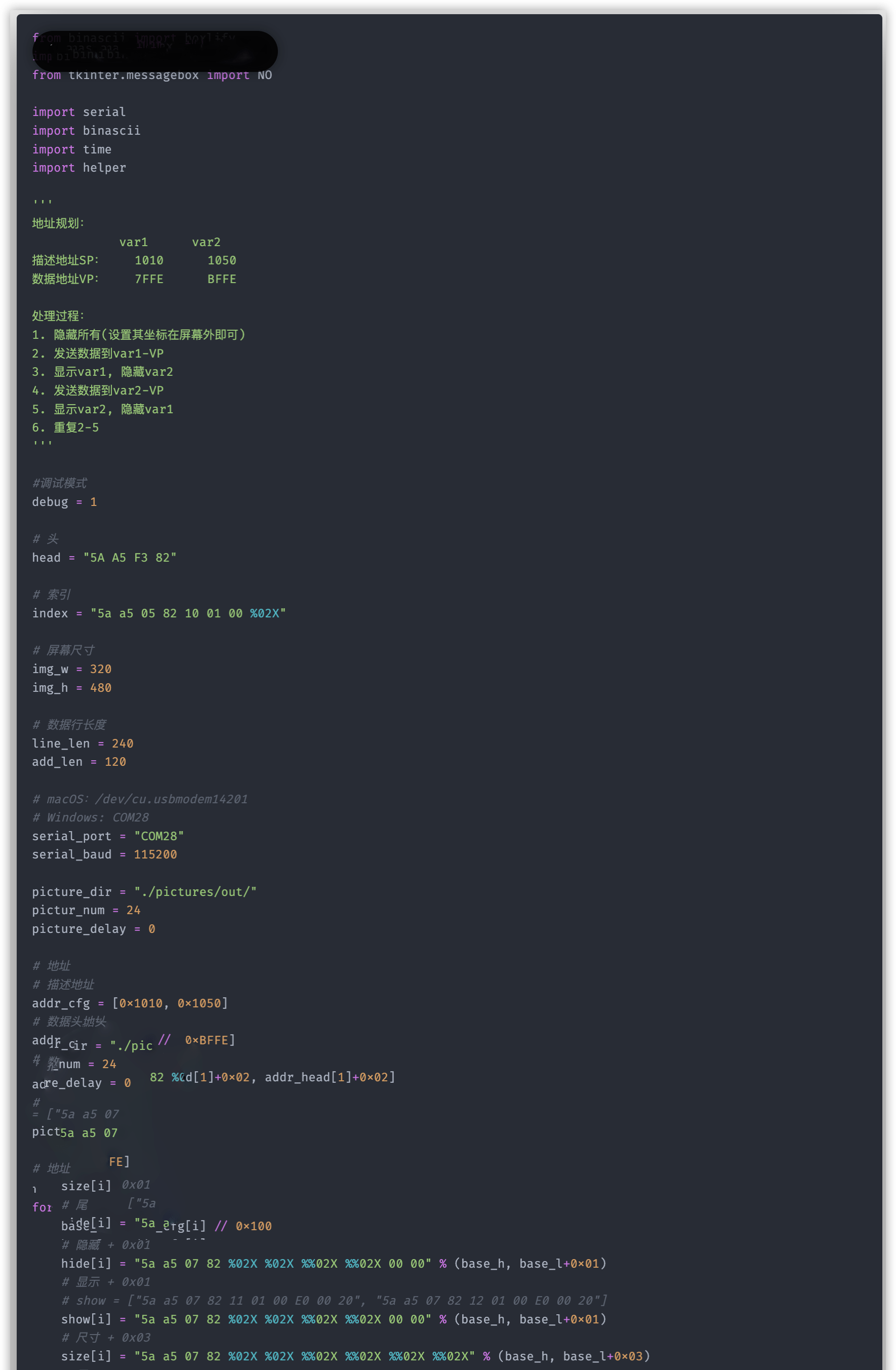
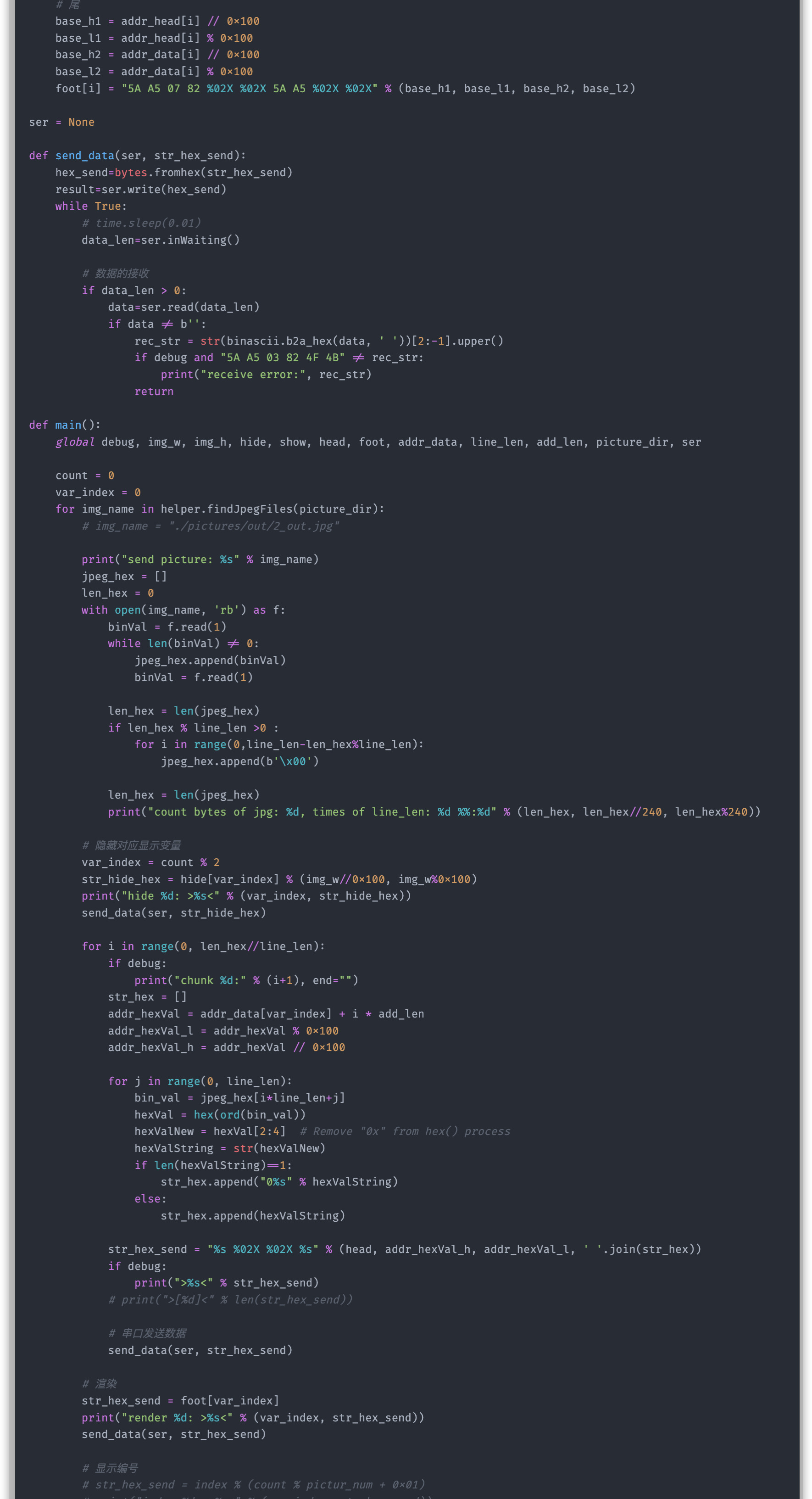
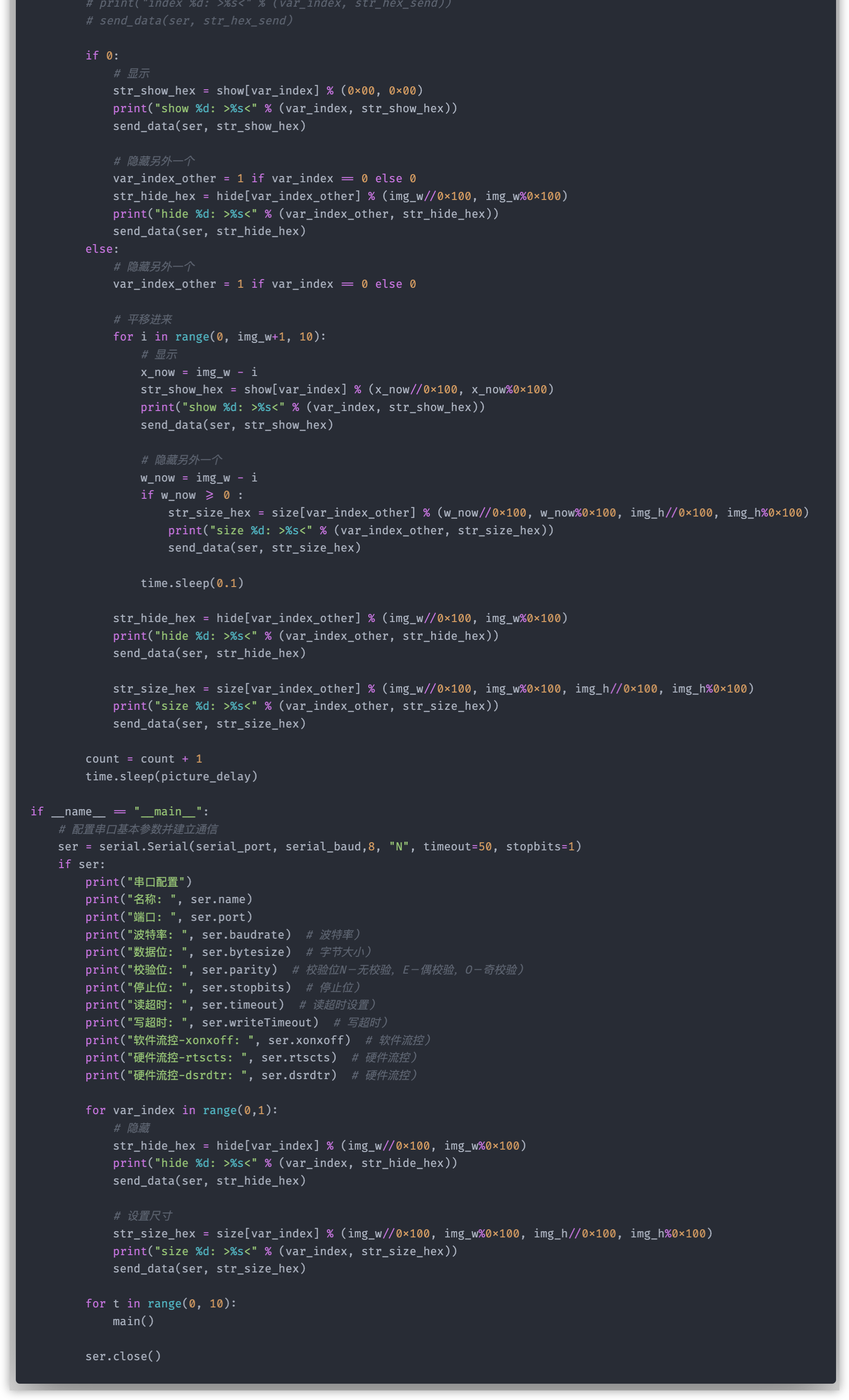
七、python代码
具体的代码如下:(完整代码见附件)



实际呈现的效果如下:
其具体的视频效果:迪文COF智能屏电子相册
COF043_01WTC迪文屏视频效果:迪文COF智能屏电子相册_COF043_01WTC
在后续的完善中,可以添加音乐。这样子播放图片的同时播放音乐,效果会更好!
备注说明:如需源码,请参考此链接:http://inforum.dwin.com.cn:20080/forum.php?mod=viewthread&tid=5721&_dsign=9240d24d
 |Archiver|手机版|小黑屋|迪文科技论坛
( 京ICP备05033781号-1 )
|Archiver|手机版|小黑屋|迪文科技论坛
( 京ICP备05033781号-1 )